[웹 개발] HTML5 & CSS3 공부 |
|||||
|---|---|---|---|---|---|
| 작성자 | 이채현 | 등록일 | 20.11.14 | 조회수 | 250 |
| 첨부파일 | |||||
|
HTML5 & CSS3 공부
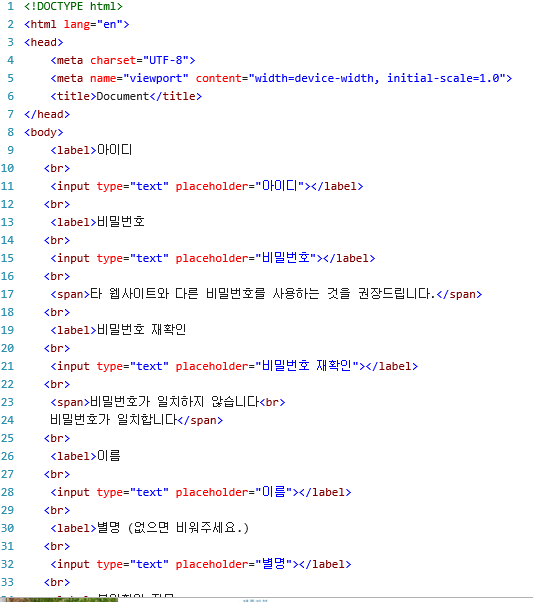
저는 진로를 찾던 중 컴퓨터와 관련된 직업이 적성에 맞는다는 진로 검사 결과를 계기로 컴퓨터 관련 직종에는 무엇이 있는지 알아보았고, 그중 가장 친숙하고 재밌어 보이는 웹 분야에 관심이 생겨서 웹 개발을 할 때 기본적으로 알아야 할 HTML과 CSS에 관한 공부와 실습 활동을 하였습니다. HTML 이란? HTML은 하이퍼텍스트 마크업 랭귀지(HyperText Markup Language)의 줄임말로 말 그대로 해석하면 하이퍼텍스트를 마크업 하는 언어입니다. '하이퍼텍스트'란 웹 사이트에서 링크를 클릭해 다른 문서나 사이트로 즉시 이동할 수 있는 기능을 말하고, '마크업'이란 태그(tag)를 사용해 문서에서 어느 부분이 제목이고 본문인지, 어느 부분이 사진이고 링크인지 표시하는 것을 말합니다. 즉, 웹에서 자유롭게 오갈 수 있는 웹 문서를 만드는 언어가 HTML이라고 정리할 수 있습니다. 이 사진은 제가 직접 봉명 미디어 센터의 회원가입 페이지를 HTML로 구현해 본 것입니다.
사진에서 <와 >로 묶인 부분을 HTML 태그라고 합니다. 예를 들어서 사진에 있는 태그와 태그 사이에 실제 브라우저에 표시될 내용을 입력하면, 사람들이 브라우저에서 그 내용을 볼 수 있습니다.
CSS란? 기존의 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따르는데, 이를 보완하기 위해 만들어진 것이 스타일 시트이고 스타일 시트의 표준안이 바로 CSS입니다. CSS는 한마디로 웹 문서의 디자인을 구성합니다.
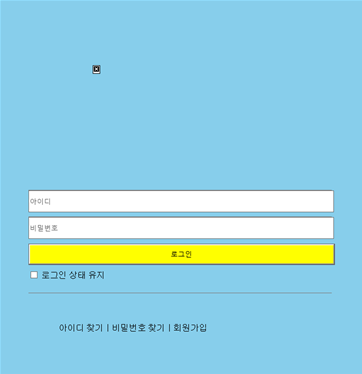
첫 번째 사진은 봉명 미디어 센터의 로그인 창을 HTML과 CSS를 이용하여 따라 만들어본 것의 소스이고, 두 번째 사진은 HTML 문서를 웹브라우져로 출력했을 때 나타나는 화면입니다.
HTML이 태그(<,>)를 이용한다면, CSS는 중괄호를 이용해 디자인 속성을 지정합니다. 예를 들어서 사진에 있는 'body { background-color: sky blue; }'는 HTML로 만든 부분의 배경색을 하늘색으로 지정하겠다는 뜻입니다. 이렇게 HTML5와 CSS3를 배운 후 직접 생각해서 만들지는 못했지만, 기존에 있는 웹페이지를 따라 만들어보니까 나중에 직접 나만의 웹페이지를 만들 때 어떤 식으로 만들어야 하는지 알 수 있었고, 우리가 사용하는 많은 웹 페이지들이 어떻게 구성되어 있는지 자세히 알 수 있었습니다. 그러나 똑같이 따라 만들어본 것인데도 부족한 점이 있었습니다. 아직은 혼자 웹페이지를 만드는 것에 한계를 느껴서 아쉬웠고, 이를 보완하기 위해 앞으로 남은 HTML, CSS 공부를 더 열심히 해서 나만의 완벽한 웹페이지를 만들어보고 싶다는 생각이 들었습니다.
|
|||||
| 이전글 | [동아리 연합활동] 윤리다방 공정무역카페 with 아트박스, MBA |
|---|---|
| 다음글 | [그때 그랬지] 1학년 친구들 처음 만났던 날 |