[앱 개발] 미르 앱 모험기 (2부) |
|||||
|---|---|---|---|---|---|
| 작성자 | 권상현 | 등록일 | 20.05.24 | 조회수 | 235 |
| 첨부파일 | |||||
|
1) 슬라이딩 이미지 ( 관련 사진은 이후 따로 첨부 )
앱을 실행시켰을 때 첫 화면에 바로 미르가 했던 활동, 발표 등을 보면서 이 동아리가 어떤 동아리인지 사진으로도 알 수 있으면 좋겠어서 만들었습니다.
현재 사진은 작년에 했던 발표 활동을 올려놨고, 이미지가 넘어가도록 해서 넘기면서 볼 수 있습니다. ( 어댑터 사용 )
혹시 자동으로 일정한 초마다 넘어가는 것도 필요하다면 그것 또한 만들어 보겠습니다. ( 핸들러 사용 )
2) 상단바 ( 타이틀바 )
자동으로 제공되는 상단(액션바)을 없애고 자신만의 상단바로 커스텀을 할 수 있는 타이틀바를 통해서 실용적으로 만들었습니다.
가장 좌측에는 로고를 넣을까 생각중입니다.
우측에는 검색 버튼과 메뉴 버튼을 놓았습니다. 검색버튼은 임시고 필요에 따라 다른 버튼을 넣을 예정입니다.
메뉴버튼은 4)에서 설명 드리겠습니다.
3) 리사이클뷰 ( 카드뷰 ) 게시물을 올리는데 리사이클뷰( 여러 개의 아이템을 보여줌 )를 통해서 카드형식의 아이템들을 만들어
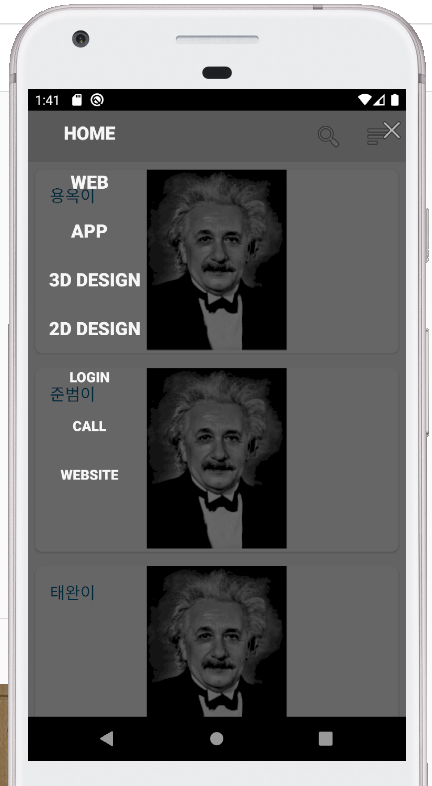
4) 메뉴창 HOME 은 말 그대로 첫 화면으로 돌아갈 수 있고, WEB, APP, 3D, 2D 는 각 분야 별 부원들에 대한 간단한 정보를 알 수 있고 향후 동아리의 활동을 분야 별로 나눠서 각각에 넣을 생각입니다. 로그인 은 1부에서 설명된 로그인 화면으로 이동이 가능합니다. 웹사이트 버튼은 웹 분야에서 관리하는 사이트로 이동이 가능합니다.
옛날에는 앱 개발 공부만 하고 실습을 안 했었는데 이번에는 스스로 직접 만들어 보니 하나하나가 만들어 질 때마다 기분이 좋습니다.
만들어보니 우리가 항상 별 생각 없이 수차례 프로그램을 써봤는데 이것을 직접 만들어보니까 절대 쉬운 일이 아니었다는 것을 깨닫게 되었습니다. 현재 2보 전진을 위한 1보 후퇴 중이니 더 좋은 서비스로 찾아뵙겠습니다.
|
|||||
| 이전글 | [공지사항] 요...요즘 글이 안 올라오는 이유 |
|---|---|
| 다음글 | [앱 개발] 미르 앱 모험기 (1부) |